Introduction #
When a visitor accesses your website, the Web Server can return different errors triggered by the website or the web server itself. Take for example the case when a visitor access a non-existing page on your website. The Web Server will be unable to find that page so it will return a 404 error code to the visitor. Depending on the triggered error the code can be different. Here are some of the most common error codes sent by the Web Server:
- 400 – Bad Request – The server is unable to handle the visitor’s request because it is either corrupted or the server was unable to understand it.
- 401 – Unauthorized – This status code means that the page accessed by the visitor cannot be accessed without the authentication process being completed. Typically this page is displayed to visitors that are unable to complete the Password Protection of a web directory.
- 403 – Forbidden – The requested by the visitor web page is forbidden for access. The reason for this error can be either related to file/folder permissions or specific rules set in the .htaccess file. For example “deny from IP address”
- 404 – Not Found – The requested page cannot be found. A typical reason for this error code is a non-existent page or improperly rewritten(Mod Rewrite) request.
- 500 – Internal Server Error – Something with the communication between your website and the Web Server went wrong. Typically this can be caused by incorrect permissions set for the files and folders of your website or in case the website is producing some error when the Web Server is executing the website’s code.
Every one of these status codes is displaying a different error page including some in most cases insufficient information about the cause of the issue. To provide a more detailed explanation or to change the design of these pages cPanel provides you with a feature called “Error Pages“. Using this feature you will be able to set a custom design and code for each of the error codes displayed by the Web Server. In the next lines of this tutorial, we will review in detail the “Error Pages” feature of cPanel.
Accessing the Error Pages feature in cPanel #
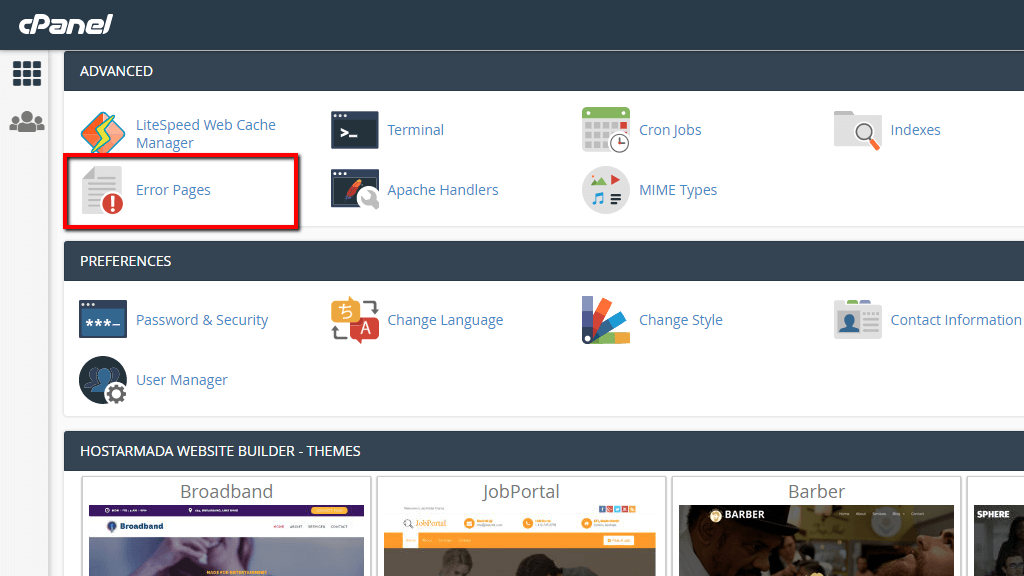
To be able to access the “Error Pages” feature you will first have to access and login to the cPanel service for your Web Hosting Account. Once logged in, you should see a complete list of all the features cPanel has to offer. To find the “Error Pages” features you should either use the search tool provided at the top of the page or you can locate the “Advanced” features group and within that group, you will find the “Error Pages” feature.

Clicking on the feature will take you to the default page of the same where you will find a detailed explanation of what this feature is and also the tools you will need to edit the Error Pages for your websites.
Editing the Error Pages for your websites #
Now that you are in the right place, let’s review the process of editing an Error Page. On the default page for the “Error Pages” feature, you will see two sections or steps as cPanel named those.
- In “Step 1 – Select Domain to Manage Error Pages” you will have to select the domain/subdomain for which you would like to edit any of the Error Pages.
- In “Step 2 – Edit Error Pages for: <DOMAIN>” you will be able to select the error page you would like to edit.
Basically, since the error pages are the same error codes no matter the domain/subdomain, cPanel wants you to select a domain for which you will be editing the Error Pages. Once the domain is selected, you will have to pick an error code to edit the page for.

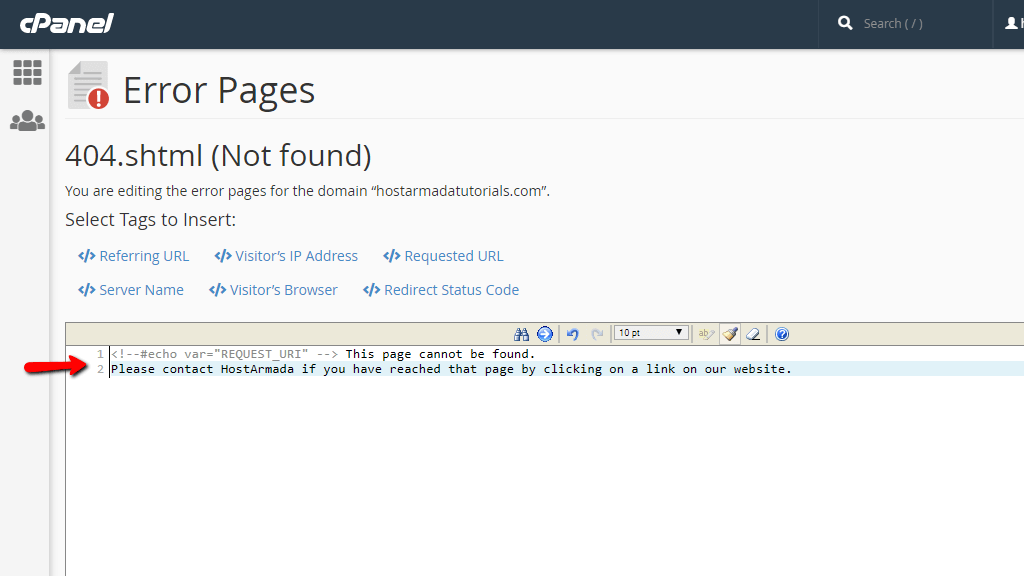
Once you click on a certain error code, cPanel will redirect you to a brand new page with a code editor where you will be able to set the code of the Error Page you are editing.

At the top of the page, you will notice that there are a few tags you can choose from. These tags are internal for cPanel and you can use those to display different type of information:
- Referring URL – Use this tag when you would like to show your visitor what page they came from.
- Visitor’s IP Address – Use this tag when you would like to show the IP address of your visitor.
- Requested URL – Use this tag when you would like to show the URL that your visitor requested.
- Server Name – Use this tag when you would like to show the name of the server where your website is hosted.
- Visitor’s Browser – Use this tag when you would like to show the browser used by the visitor.
- Redirect Status Code – Use this tag when you would like to show the status code for the redirect if such was performed. (301, 302)
Inserting a tag in the code of the Error Page is relatively simple – you just have to click on the chosen tag and it will be inserted as a code in the code editor positioned right below these tags.
When you are ready with the page edits, please scroll down to the bottom of the page and click on the “Save” button so the changes can be saved.
Editing the code of the Error Pages will require some basic knowledge in HTML, CSS, and Javascript if you would like to achieve some advanced design or functionality. Still, thanks to cPanel you can easily choose and edit the Error Pages in a convenient Web interface with very little knowledge in these web languages. In case you would need any assistance editing the pages or in case you are facing any difficulties doing so, please do not hesitate to contact our experienced Technical Support Crew since they will be more than glad to assist you with your request.




