Introduction #
You could not disagree that a fresh new WordPress installation looks quite plain. Soon enough you would want to change that. Creating pages is one of the essentials when it comes to the customization of your WordPress website. Your pages represent you, your brand, ideas, and goals.
Before we step into the actual process of creating a new page, we would like to point out a few important details. You need to understand what is the main difference between posts and pages so that you can develop your website in the most efficient way.
In WordPress, like in many other blogging applications, posts are intended for content that tends to change, whereas pages are designed for static content, such as company information, business philosophy, or “About Us” page – to name a few.
In the following lines, we will explore the flexibility WordPress grants you in terms of creating your website pages. You will find comprehensive instructions on each small step you need to take while you are developing a page in order to obtain the desired result.
Accessing the Pages section #
For a start, we need you to log into your WordPress Admin Dashboard by accessing your domain followed by “/wp-admin“, i.e., “yourdomain.com/wp-admin“, where “yourdomain.com” stands for your own domain name.
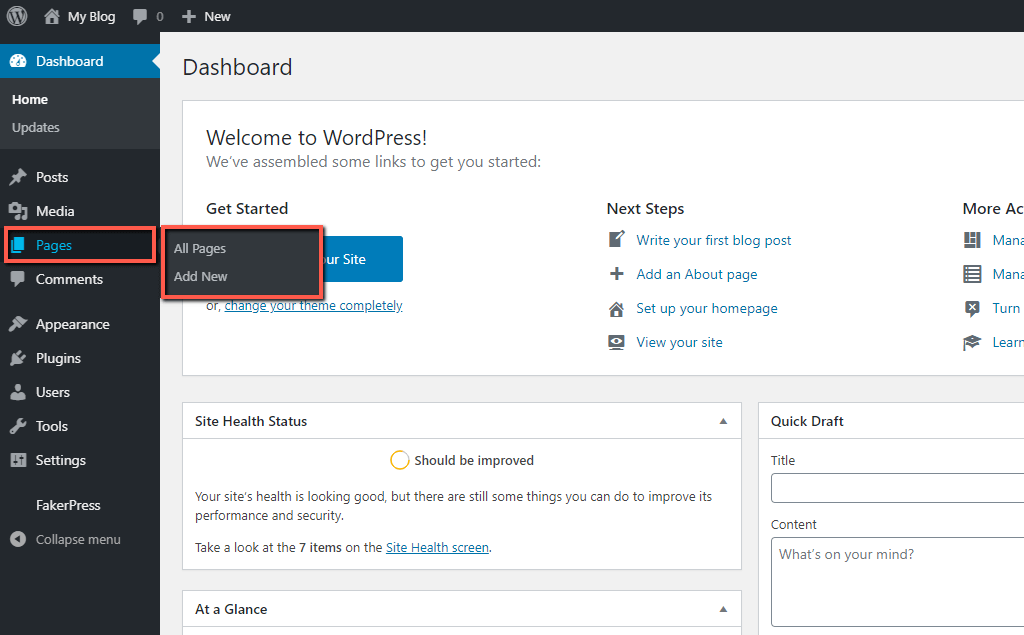
Once logged, please hover over the “Pages” item in the left-hand side navigation menu. A submenu containing the following options will appear:
- All Pages – This is the area where you can find a list of all your current pages.
- Add New – This option allows you to start the creation process of a new page directly.

Please click on the “Add New” option. Upon doing that, you will be transferred to the page configuration interface. If you have previously created posts, you will notice it is quite similar, and you will already be familiar with most of the settings.
Please note that in our tutorial, we will be using the old “Classis Editor” in WordPress. If you want to switch from the new “Block Editor“, also know as “Gutenberg“
Configuring Page Title and Content #
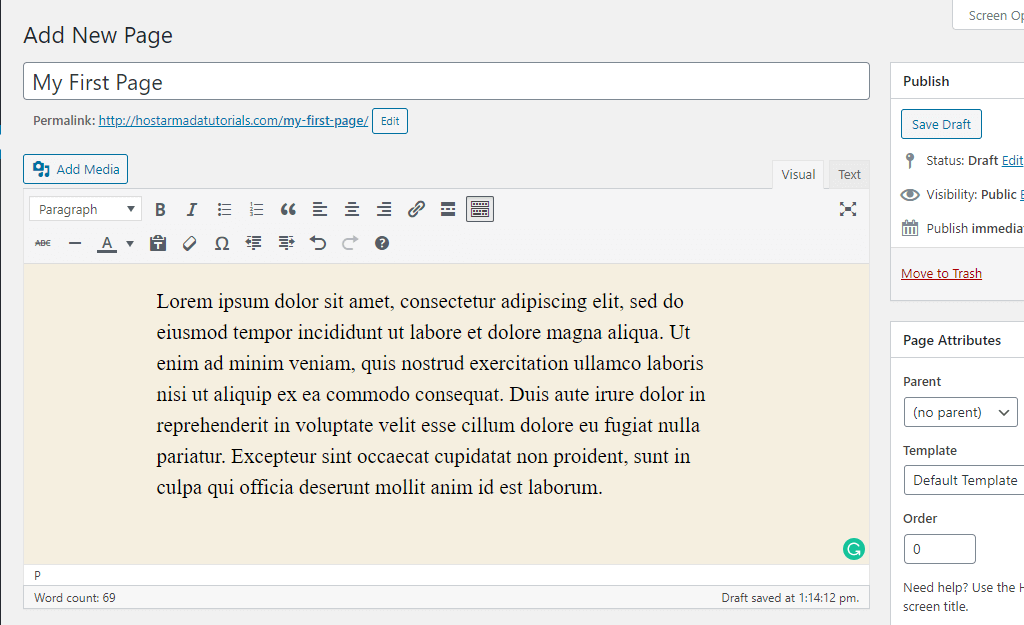
Let’s first start with the Page Title and Content.
The first “Add title” field is intended for your page title. The title appears as the main heading of the page when it is published. It will also represent the page in navigation menus if it is assigned to such. Find a suitable one for your page, because that is the main thing that captures peoples’ attention.
Once the post title is specified, WordPress will automatically generate the page URL address based on it. You can see it displayed right beneath the title field. By clicking on the “Edit” button, you will be able to change the slug of the page URL, i.e., “/my-first-post”. If you are planning on customizing it, please make sure to use only lower-case letters and replace all spaces with dashes (-).
The WYSIWYG editor below is intended for the actual page content. As you can see, it includes many useful tools you can take advantage of to customize your text.

We will review them in detail in the following section.
Customizing Page Content #
Once you add the page title and the desired content, you will probably want to format it in order to achieve the desired result. As you can see, the editor includes all start tools, which you are probably already familiar with. They allow you to customize the following aspects:
- Paragraph / Headline 1, and more – You can format the text based on the most common styles for headlines or paragraphs.
- Bold / Italic – Allows you to make the text thicker or make it slightly tilted to the right, or apply both of them.
- Bulleted list – It allows you to create a bulleted list and enumerate several things.
- Numbered list – It allows you to create a numbered list. For example, if you want to show steps for the page to the visitors.
- Blockquote – The „Blockquote“ element defines a section, which was used from another source.
- Align left /center/right – With the “Align” option you can choose if you want your text to be positioned from the left, in the center, or from the right.
- Insert / Edit link – You can insert a link from another source if you want to have links on the page.
- Insert Read More Tag – The option “Insert Read More Tag” adds to your page a section with a clickable link containing folded content that unfolds when clicked.
If you click on the “Toolbar Toggle” icon (the last icon on the first row), an additional set of tools will be displayed, allowing you even more flexibility. You will find tools enabling you to:
- Strikethrough – This option represents the word with a horizontal line through their center. You use the “Strikethrough” option to cross out wrong words, or to mark some step is over.
- Horizontal line – Creates a horizontal line under, above the text or as lines, when necessary. You can use the “Horizontal line” to separate your titles, to show the beginning of new text and more.
- Text color – it colors the text you want with different colors. You have a big variety of color choices. Different articles can be written with other colors as well than only with black.
- Paste as Text – Whenever you copy a text from a web page it is automatically copied with all the styling it has. If you would like to paste copied text on your page then you will have to ensure that the formatting is reset to the default for your page. This can be easily achieved using the Paste As Text option.
- Clear Formatting – It removes all character formatting from the selected text. With the “Clear Formatting” option you can return the selected text to the default view, by just clicking only once for that.
- Special character – Allows you to add different symbols and characters to the text. If you need, for example, to create a formula, the “Special Character” option will help you with that.
- Decrease / Increase Indent – Moves texts further to the right or left, to separate it from the surrounding text.
- Undo/ Redo – “Undo” option erases the last change made on the text, while “Redo” option brings back the last erased option.
- Keyboard Shortcuts – the option “Keyboard Shortcuts” opens a dialog box with an explanation of how you can type the most common commands in a shortened way.
You will also notice two editor modes. They allow you to select the most convenient way of entering your post content.
- Visual – This mode allows you to work on the post while it is visualized as it is going to appear on your website frontend.
- Text – This mode allows you to enter the content of the page in code instead. When you click on the “Text” button, you also have the option to insert/edit links, add images from different websites, by entering the source URL address, etc.

In that field, you can maneuver with what exactly you want to add to the page of your website.
Adding Media to Page #
We all know that not the text, but pictures or videos are catching visitors’ attention. To make your page more engaging for people, you will most definitely want to add media to it.
To do so, please click on the “Add Media” button.

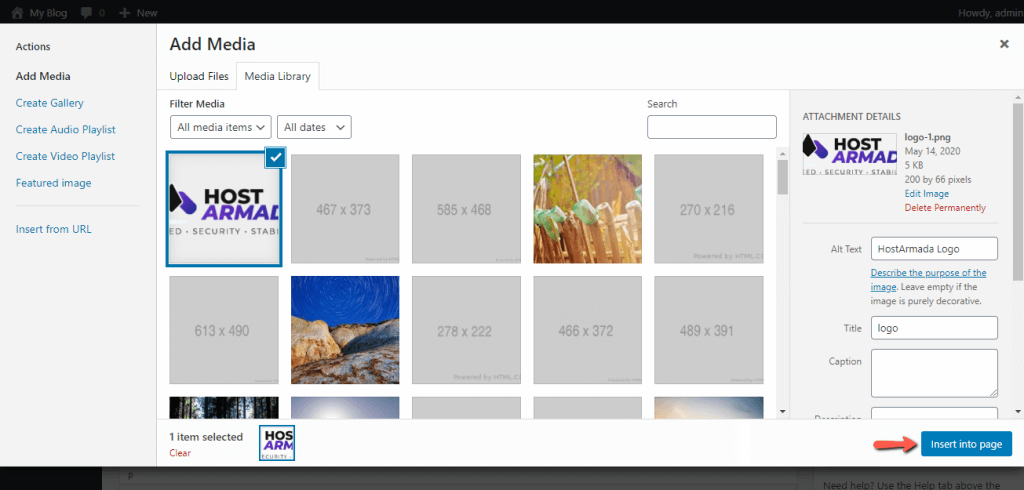
Upon doing that, a new dialog appears presenting the “Media Library“, which includes all images available in your WordPress gallery. In case you want to upload a new image, please switch to the “Upload Files” tab and click on the “Select Files” button to choose the desired files from your local computer or directly drag and drop them into the empty area. The “Insert from URL” option allows you to provide an image source URL address, in case you want to load it from another source.
As soon as the image is uploaded or selected, you will be able to configure its settings in the right “Attachment Details” section. You can specify an “Alt text,” which is going to be displayed in case the image cannot be loaded for some reason, “Title“, “Caption“, and “Description“. You are able to align the image as desired, link it to other content, and determine whether to be displayed in full size or used as a thumbnail.

When you perform the required changes, please click on the “Insert into page” button.
Configuring Page Attributes and Featured Image #
There are a few additional settings you have to configure, and you will be ready to publish the page. You can see two “Page Attributes” and “Featured image” blocks in the right end on the page.
Within the “Page Attributes” block, you can edit the following settings:
- Parent – This setting determines whether the page to be a Parent one, or nested within another page. In WordPress, you can organize your pages in a hierarchical order. For example, you can have an “About Us” page, and within it to nest “Our Company” and “Our Team” pages.
- Template – Some WordPress themes have specific page layouts and different sets of features. From this dropdown menu, you can select the template applicable to this page.
- Order – This setting allows you to control the position of this page compared to the rest of your pages. In WordPress, they typically appear in alphabetic order by default. If you want to organize your pages in a specific order, please enter the desired value. The lower the value is, the higher the page will be positioned.
From the “Featured image” block, you can set the image which is going to be used as a thumbnail image for the page. This image will appear in various places throughout your website. For example, when the page is assigned to a menu.

Finally, you are ready to publish your brand new page.
Publishing the Page #
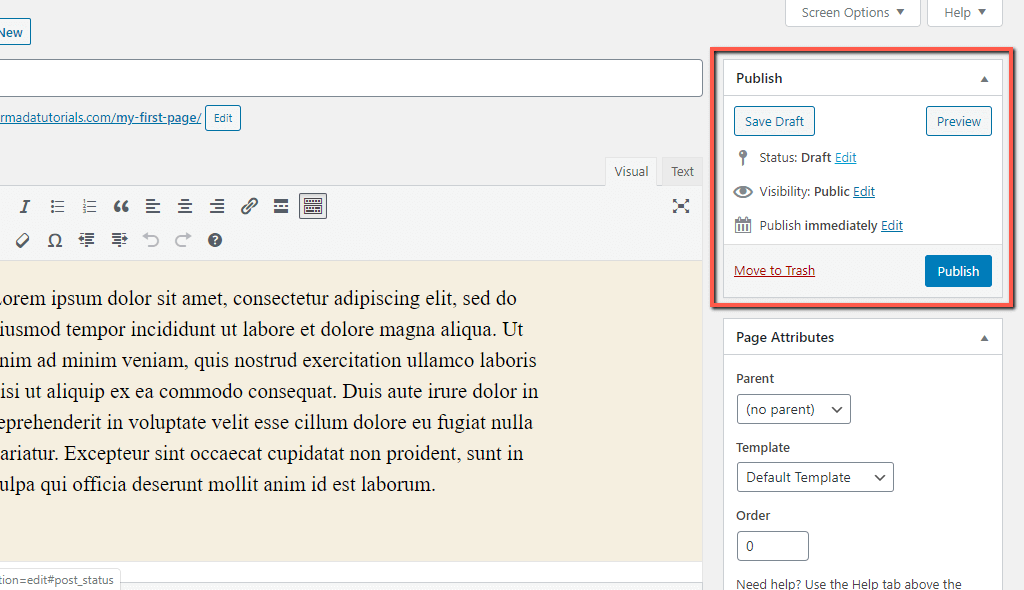
You will find the “Publish” section in the top right corner of the page. That is the section where you can finalize adding your page. You can also see how your page will be looking once you are done with it, or you can save it for later edits. Once you hover over that menu, you will see the options:
- “Save Draft” – Allows you to save the page as a draft. That means that the page will not be displayed until you actually publish it.
- “Preview” – Allows you to review how the page actually appears on your website frontend.
- “Status” – Shows if you saved your page as a draft. From the “Edit” option, you can change it to “Pending Preview”.
- “Visibility” – You can control whether the page to be publicly visible or no. The available options here are Public, Password Protected, and Private.
- “Publish” – If you click on the corresponding “Edit” button, you will be able to schedule the publication of the page, in case you do not want to publish it immediately.
- “Move to Trash” – In case you are not happy with the result, you can click on this link to delete the page.
- “Publish” – This button is intended for publishing the page. You may click on it when you are completely ready with the page, and you want to display it for the public.

With this done, your new page is successfully completed.
Congratulations! You just learned how to create new pages on your WordPress website. Now know the fundamentals of customizing your site, and you are ready to share any desired information with your visitors. We sincerely hope our instructions were clear enough for you to catch up with, and we would like to encourage you to review the rest of our tutorial series based on WordPress.



