Introduction #
Node.js is an open-source Javascript runtime environment used to compile and execute Javascript code on the Web Hosting Server instead of the client’s Web Browser. This means that Node.js prepares the content of a web page dynamically before the same is sent to the client’s Web Browser. This approach spares the computing resources of the client’s computer device by minimizing Javascript executions.
Node.js, like every other scripting language, has to evolve so it is constantly being updated with new features or improvements for already existing ones being introduced. These constant updates are causing the short lifespan of the Node.js versions. To provide extended support for different versions Node.js has been forked into several branches that are being developed simultaneously.
When a programmer creates a Node.js application, the same is coded for a specific Node.js version which quickly becomes outdated and even separated into a new branch. Having the option to select a specific Node.js version for an application requires the Web Hosting Environment to provide support for multiple Node.js versions, however, that is quite hard for achieving natively.
With our cPanel Cloud SSD Shared Hosting packages you can enjoy the freedom of choosing whatever Node.js branch is compatible with your Node.js project and in the following lines of this tutorial, we will show you how to utilize the “Setup Node.js App” feature of cPanel.
Accessing the Setup Node.js App feature in cPanel #
Before you can go any further with this tutorial, you will have to ensure that you have logged in the cPanel service for your Web Hosting Account.
Once logged in, cPanel will provide you with a list of all the features it has to offer conveniently separated into feature groups. To access the “Setup Node.js App” feature you can either search for it using the search tool provided at the top of the page or you can look for the “Software” features group since the “Setup Node.js App” feature is contained in it.

When you click on the feature, cPanel will redirect you to a new page which we will refer to as the default page for the Node.js feature.
Creating a new Node.js application #
To create a new Node.js application you will have to click on the “CREATE APPLICATION” button displayed in the upper right corner of the default page for the Node.js feature. You will be redirected to a new page where you will have to configure the settings for your brand new Node.js application. Let’s review these.
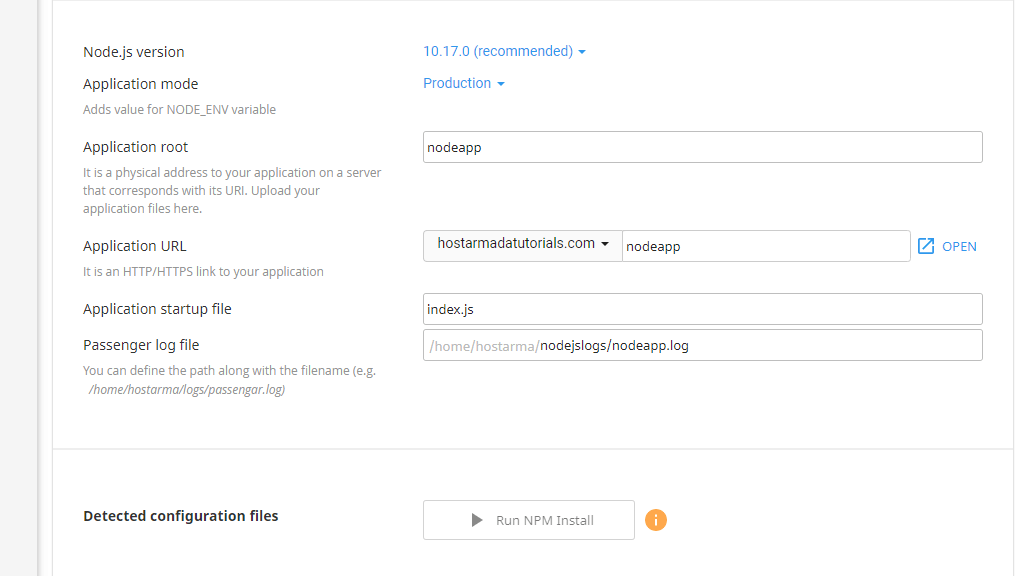
- Node.js version – Here you will need to pick the Node.js version your project will be based on.
- Application mode – Here you can choose the mode of your application to be either Development or Production. Please note that this setting will activate the “NODE_ENV” environment variable with a value equal to the selected application mode.
- Application root – The absolute path to the folder in which the files for your application will be stored. Please note that this is not a relative path and you will need to specify the home folder for your account (/home/<cpanel username>) as a prefix.
- Application URL – The URL on which your Node.js application should be accessible.
- Application startup file – The start file for your application. Typically this can be either app.js or index.js.
- Passenger log file – The mail log file for your Node.js application.
At the bottom of the list, you will find a separate section called “Environment Variables“. Here you can define new or edit already existing environment variables valid only for the concrete application.

When you are done with the configuration please click on the “CREATE” button located in the upper right corner of the page. This will create your Node.js application with the specific Node.js version that you have selected for the same. cPanel will then provide you with a message indicating how you can access the virtual environment for this Node.js application.
What is a Virtual Environment and why do you need to access it?
Every cPanel Web Hosting Account exists in the form of an encapsulated entity on the Web Hosting server. As such every cPanel Web Hosting Account has access to global services like SSH, MySQL, email, and so on by using their binaries. Or in other words, the binaries of the server are globally accessible by every user account. Node.js is also a binary called “node“. As such it can be only one binary with that name. However, as we have mentioned you might need multiple Node.js versions which the single “node” binary cannot provide. In fact, the “node” binary can only support one Node.js version – the one that is globally available on the server.
Knowing this, we have found a way to provide support for multiple Node.js versions using the same “node” binary. This is achieved thanks to the Virtual Environment feature. A Virtual Environment is a method of encapsulation, however not on user account level but on an application level. This means that for every Node.js application you are creating, cPanel will create a new Virtual Environment. Within every Virtual Environment, cPanel will provide you with a separate “node” binary meaning that every Virtual Environment utilizes the chosen by you “node” binary version. Additionally, every Virtual Environment also utilizes different environment variables that you can set.
Typically to access the binaries of the Web Hosting Server you will have to login via the SSH protocol. Accessing the Virtual Environmentis no different – you will still have to be logged via the SSH protocol and additionally, you will have to execute a command in order to access the Virtual Environment for the concrete Node.js application you are managing. The command is different for each Node.js application and you can obtain it via the application screen in the “Setup Node.js App” feature of cPanel.

By copy/pasting this command you will enter into the Virtual Environment for the chosen Node.js application. Inside the environment, any node commands you will be executing will be handled by the chosen node binary version.

In addition to the simple tasks of checking the node version and running your Node.js application, you can also utilize npm for managing the dependencies of your application in case you have a package.json file included in the application. Also, you can define different environment variables that will be available only for the application that is utilizing this Virtual Environment.
Managing your Node.js applications #
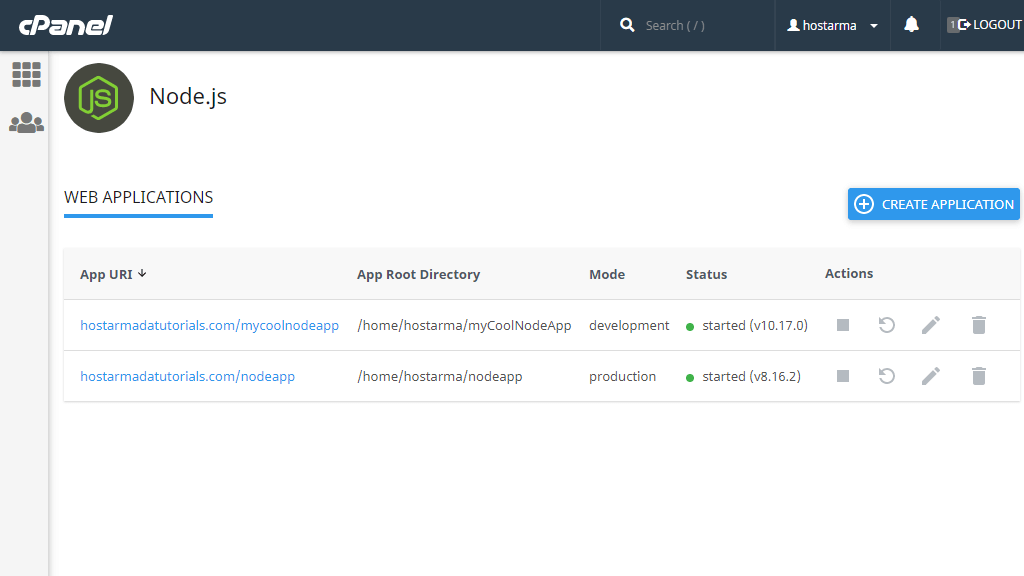
Now that you know how to create your Node.js applications let’s see what management actions you can take with those. If you go back to the default page for the “Setup Node.js App” feature you will see a list of the currently created Node.js applications. For each one of those, you will be presented with the following information:
- App URI – the URI on which the application can be accessed.
- App Root Directory – The directory in which the application is stored.
- Mode – The mode in which the application is running.
- Status – The current status of the application.
- Actions – The management action you can take for each of the applications.
- Stop the application
- Restart the application
- Edit the application
- Delete the application

If you click on the “App URI” cPanel will redirect you to the frontend of your application so you can check how it looks in your Web Browser.
Another area for the management of the concrete application is the “Edit the Application” link which is displayed in the form of a pencil-like icon.

If you click on the same, you will be redirected to a new page where you can perform different edits on the configuration for the chosen application.
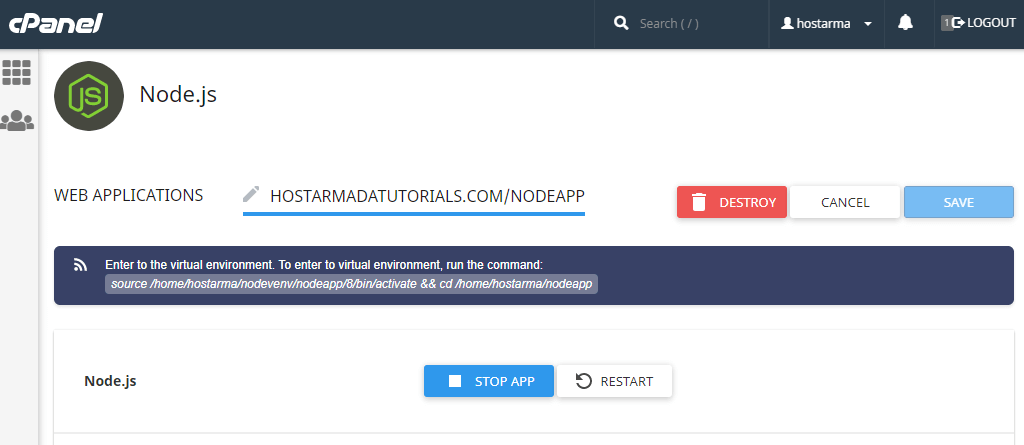
On the newly displayed page, at the top, you will see three buttons.
- DESTROY – Use this button if you would like to delete the application and its configuration.
- CANCEL – This button will get you back to the default page for the “Setup Node.js App” feature where all of your Node.js applications will be displayed.
- SAVE – In case you have performed any modifications to the configuration of the application you can Save those by clicking on this button.
Right below the buttons, you will see the command that you will need to enter in order to access the Virtual Environment for this particular Node.js application.
Next are the “STOP APP” and “RESTART” buttons which you can use to respectively stop and restart the application if necessary.

Further down the page, you will find the standard configurations for the application which you have set when the application was created. Right below the standard configurations, you will find a section called “Detected configuration files” in which you will be provided with the option to run the “npm install” command of course if the package.json file is stored within the applications root folder.

And finally, on this page, you will find the “Environment Variables” section where you will be able to add, edit or remove Environment Variables.
Understanding how the “Setup Node.js App” feature works is essential when it comes to managing your Node.js applications. In case you need any further assistance with this feature or you are facing difficulties understanding how the feature works, please do not hesitate to contact our Technical Support Crew for additional assistance and guidance.



