Introduction #
LiteSpeed Cache for WordPress is a powerful optimization plugin. It is a collection of multiple features built-in one handly tool, which is easily integrable directly into your WordPress Admin Dashboard.
Now that you already have the plugin installed, it is time to start its configuration. This is an essential part of its utilization in terms of ensuring everything is set up with attention to achieving the best possible results.
Getting Started #
To begin, you have to log into your WordPress Admin Dashboard. To do that, please add “/wp-admin” to your domain name – for example, “mywordpress.com/wp-admin” where “mywordpress.com” is your actual domain.
Once you are in, please hover over the “LiteSpeed Cache” option on the module bar on the left. This will expand a menu with a lot of configuration settings. In this article, we will focus on the first “Dashboard” and “General” options.

The “Dashboard” is where you will find useful statistics concerning the performance of LiteSpeed Cache and your website overall. Within the “General” section, you will find a number of settings concerning the fundamental configuration of the plugin.
Dashboard Overview #
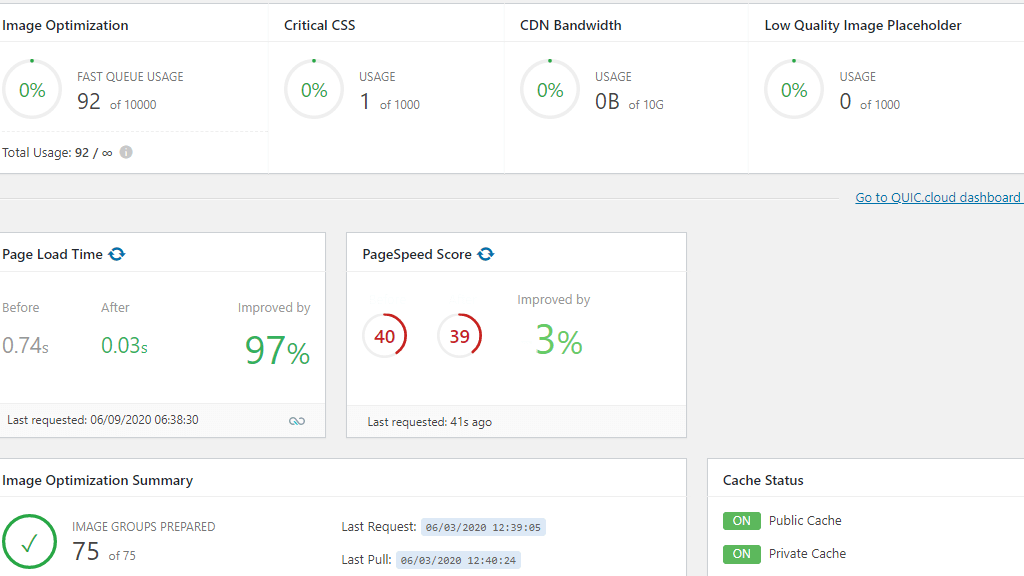
The Dashboard of the LiteSpeed Cache contains all sorts of information, such as the QUIC.cloud service usage statistics and information about the speed and score of your pages, along with the cache and crawler status. Let’s go over all of the sections and explain what each one does.
- Image Optimization – Under this section, you will find information about your Image Optimization usage in the QUIC.cloud CDN service. Your total usage there will be infinite, however, with their free plans, you will have up to 10 000 fast queue limit per month.
- Critical CSS – Below this section, you will find the number of critical CSS files you are using in your QUIC.cloud CDN service. As with the above option, their free plan offers up to 1000 critical CSS files per month.
- CDN Bandwidth – Under this section, you will find a chart showing the total Bandwidth usage for this month. The free plan offers you 10GB, and when combined with the caching of the plugin and the LiteSpeed webserver on Phluit, you will notice the drastic bandwidth reduction from a hosting plan that usually does not include these services.
- Low-Quality Image Placeholder – QUIC.cloud offers the option to add placeholder images for images utilizing LazyLoad –
- Go to QUIC.cloud dashboard – This convenient button will redirect you to your QUIC.cloud login page so you can access the dashboard if needed.
- Page Load Time – Under this section, you will find the page loading speed before and after the optimizations by the plugin. You may use the refresh button located next to the “Page Load Time” label to refresh the results.
- PageSpeed Score – Under this section, you will find the PageSpeed score before and after the optimizations done by the plugin. You may use the refresh button located next to the “PageSpeed Score” label to refresh the results.
- Image Optimization summary – Under this section, you will see the image groups and total images which were requested, optimized, and pulled back by the plugin.
- Cache Status – Under this section, you will find the cache status for the different caching types the plugin offers, namely: Public Cache, Private Cache, Object Cache, and Browser Cache.
- Manage Cache – This button will take you straight to the Cache Tab of the LSCache plugin.
- Critical CSS – Under this section, you will find the last time a critical CSS file was requested from QUIC.cloud and the time remaining until the next request. This will only show anything if you are using critical CSS on your site.
- Low-Quality Image Placeholder – Under this section, you will find the last time a low-quality Image Placeholder was requested from QUIC.cloud and the time remaining until the next request. This will only show anything if you are using Lazy Load and Image Placeholders.
- Crawler Status – This section will contain the status of the LiteSpeed Crawler. At this point, we have not activated this feature on our server, and it will be available at a later point.

This sums up all the information you can gather concerning the performance of your website from the LiteSpeed Cache Dashboard.
Configuring General Settings #
Next, let’s overview the General LiteSpeed Cache settings. Within the “General” section, you will find the following configuration options:
- Automatically Upgrade – The default value for this toggle switch is “OFF”. What this will do when enabled is to upgrade your LiteSpeed Cache plugin whenever a new version is released. Generally speaking, having this turned off is the safest choice, as a new release may include changes that you are not necessarily happy with, or it may interfere with a certain functionality you are heavily relying on.
- Domain Key – This text field is intended for a Domain Key should you decide to use QUIC.cloud CDN. If you have not yet checked these guys out – you should definitely do it. They offer a great WordPress-specific CDN service that also includes dynamic caching and image optimization. If you are hosting your website on Phluit, you do not need the caching aspect, as it is already active on a server level. However, image optimization is amazing, and you can definitely take advantage of it.
- Notifications – The default value for this toggle switch is “OFF”. If you are interested in receiving information about news, new releases, available beta tests, and promotions regarding this plugin, you should switch it to “ON”.

After you have entered all the settings on this page, you need to save them by pressing the “Save Changes” button, which will be located on the bottom left side of the page, right under the “Notifications” section.
There you have it! The General configuration options and utilities provided by the Dashboard of the LiteSpeed Cache plugin. Hopefully, we have managed to cover all their perks, and you are able to adjust the settings as you see fit.



