Introduction #
Often the main static resources for a website are the images displayed on its web pages. Performing basic operations with the images of your website like scaling, converting to a different format or generating thumbnails requires additional software running on your local computer. Thanks to cPanel you can now perform these operations on images directly on your web hosting account without the need of the images being downloaded, edited and then uploaded again on the account. In the following lines of this tutorial, we will cover another great tool provided by the cPanel service – the “Images” feature.
Accessing the Images Feature #
In order to access the “Images” feature, you first have to ensure that you are logged in to the cPanel service. If you are not certain how to achieve that please follow our other tutorial “How to access cPanel”.
Once logged in to the cPanel service, please locate the “Images” feature in the first group of cPanel features called “Files”.

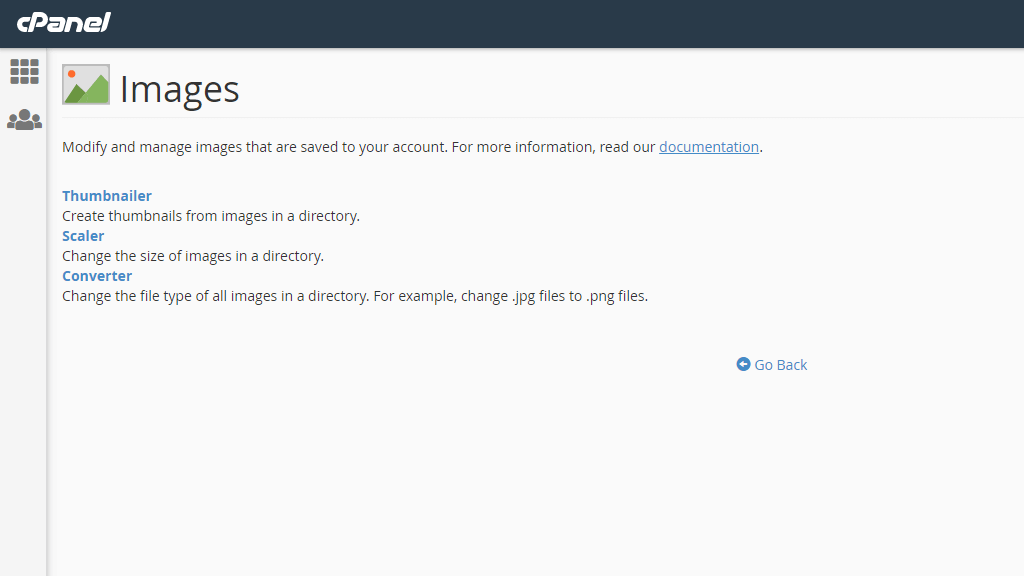
You will then be redirected to a new page where you will find a brief explanation of the functionalities for this feature as well as the 3 actions supported by the feature.

As you can see, the available actions are:
- Thumbnailer – Used for generating thumbnails of already uploaded to your web hosting account images.
- Scaler – Used to scale images to concrete width and height.
- Converter – User to convert images from one format to another.
Let’s cover these actions one by one and see how easy it is to edit your images in cPanel.
Generating thumbnails for images in cPanel #
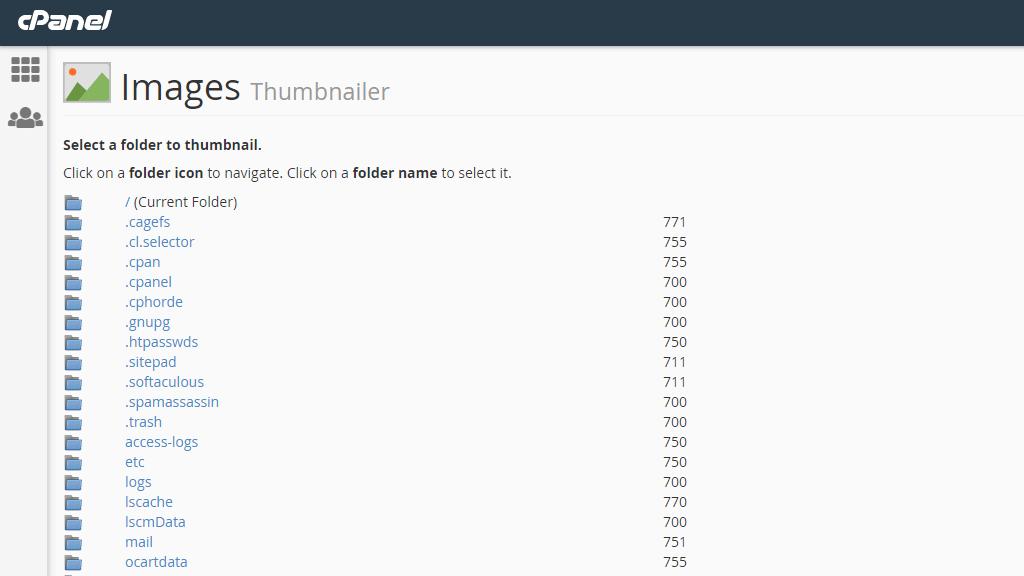
Let’s begin by accessing the “Thumbnailer” option. To do that, please simply click on the “Thumbnailer” link within the “Images” feature interface. You should be redirected to a new page with a complete list of the files and folders of your Web Hosting account.

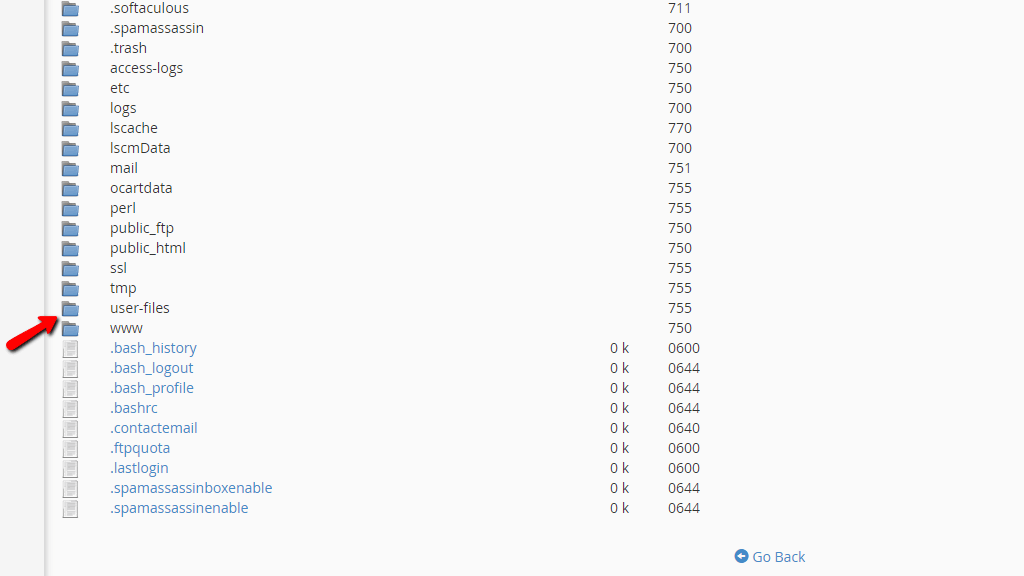
On this page, you will need to select an image for the “Thumbnailer” to process in order for a thumbnail to be generated. To do that, you will need to navigate to the folder where the image is located.
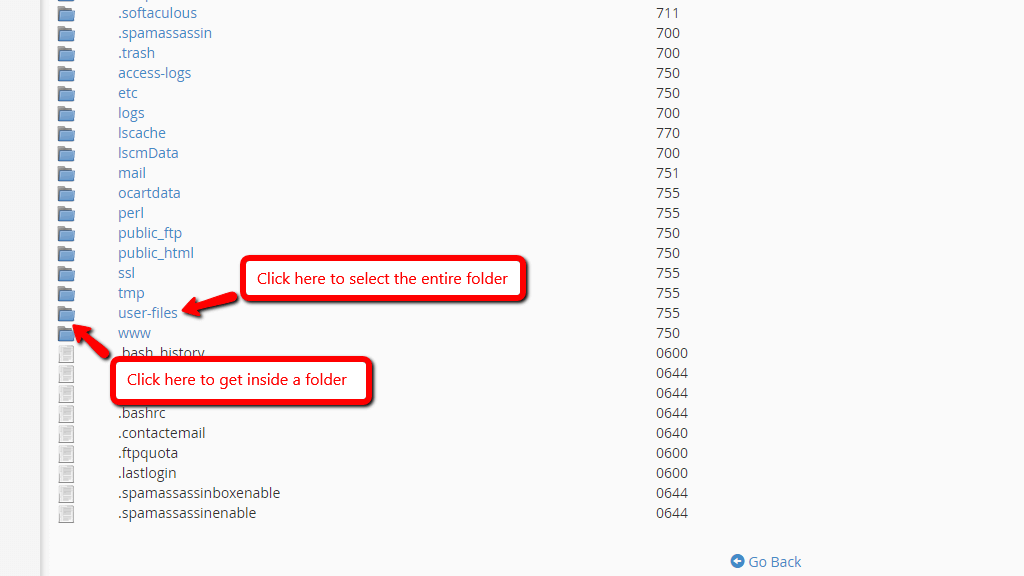
However, there is a tricky part. Since each file and folder will be listed with an icon and a link on its name, clicking on the link will select a folder/file while clicking on a folder icon, for example, will get you into the folder view. Basically, when you need to navigate through the folders use the folder icon and when you need to select a folder with images or a single image then use the link on the image name.

In our case, we would like to generate thumbnails for all the images inside the “user-files” folder. To do that we are clicking on the “user-files” link.
Next, if you have followed the tutorial you should get to a page where the scale of the thumbnail should be set. Depending on your needs, you should set the percentage which will be used by the “Thumbnailer” when processing the images and finally click on the “Thumbnail Images” button for the generation process to begin.

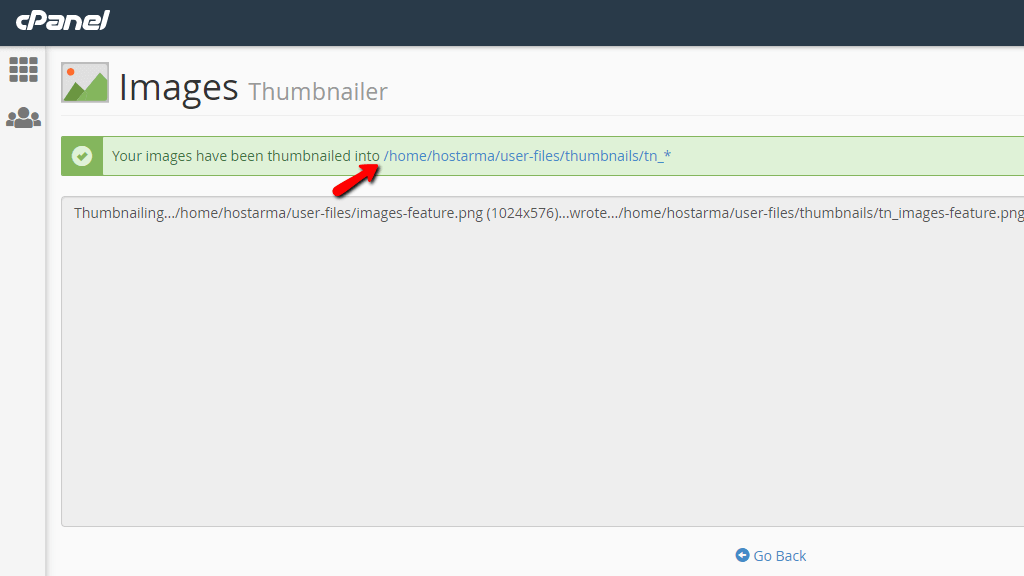
When the process finishes, cPanel will provide you with an overview of the thumbnailed files and of course the location of the newly generated images.

In our case there was only one image in the “user-files” folder, however, in yours, there might be several. No matter the count, all thumbnails will be generated and stored in a new thumbnail folder which will be created inside the folder with images you have selected for thumbnail generation initially. If you click on the provided by the “Thumbnailer” link you will be redirected to the newly created folder containing all the generated thumbnails.
Scaling Images #
Another great aspect of the “Images” feature is the “Scaler” action. This action will allow you to scale selected images or a folder of images to concrete dimensions or set a percentage of the width and height as a new size for an image. Let’s review how that action works.
First, you will need to access the action by simply clicking on the “Scaler” link in the “Images” cPanel feature.

Next, you will need to navigate to the folder where the images you would like to scale are located as you did in the previous section with the generation of thumbnails.
In our case, we will be scaling all the images contained in the “user-files” folder so we will be clicking on the folder icon so we can see a list of all the images contained in it.

Clicking on the folder with your images will bring up all the files in the concrete folder. Unfortunately, the “Scaler” action will not convert the bulk of images simultaneously, meaning that you will have to select the images for scaling one at a time.

When the image you would like to scale is selected, you will be redirected to the actual scaling settings page. On it, you should see the settings for:
- New Dimensions – Here you will be able to set the new dimensions of an image.
- Percent – Here you can specify a percentage of the current width and height to be scaled.
- Keep Aspect Ration – Here you can specify whether or not the Scaler to keep the aspect ratio of an image or to scale it to the specified width, height or proportions without keeping the aspect ratio.

Right below the scaling settings you should see the actual image that will be scaled in its new dimensions.
Below the image, there will be an option for you to choose. The option is “Retain a copy of the old image as:” and as the name suggests it will allow you to preserve a copy of the original image under the specified location. Please bear in mind that the image will be with the same name, however, the “Scaler” will add an “old” prefix to the name so it can indicate which is the original image.
Finally, if you are ready to proceed with the scaling please click on the “Scale Image” button.

The image will be then scaled based on the settings you have configured and cPanel will provide a message indicating the successful scaling.

Clicking on the provided link will open the image for you to check if it has been scaled correctly.
Converting Images #
To convert an image from one format to another you should use the “Converter” action of the cPanel “Images” feature. To start converting images, please click on the “Converter” link available in the “Images” feature.

This action will redirect you once again to a list of all the files and folders available for your web hosting account. From here, you will need to choose a file or a folder of files that should be converted from one image format to another.
For the purpose of this tutorial, we will convert all the images contained in the “user-files” folder from .jpg format to .png file format.
Once you click on the name of the folder containing all of the images you would like to convert, you will be redirected to a new page with only one option to choose from.

The option specifies the file format all your images will be converted into. When you select the format, please click on the “Convert” button in order for the conversion process to begin.

Once completed, the “Converter” will provide you with a summary for all the converted images and with that, the conversion process will be completed.
Congratulations! You now know how to fully utilize the potential of your images! As you can see, using the “Images” cPanel feature will allow you to perform the most basic image editing otherwise done with external tools. In case you are facing any difficulties using the “Images” feature, please contact our Technical Support team and ask for any further assistance you might need in order to achieve your goal!




